WYSIWYG エディタの CKEditor4 にアップロード機能を追加する (CKEditor+KCFinder)
はじめに
高機能な WYSIWIG エディタである CKEditor に、KCFinder を連携させて、画像やファイルのアップロード機能を追加します。
目次
環境
- OS : Windows 7 Pro 64bit
- Webサーバ : Apache 2.4.4 (XAMPP 5.6.12)
- PHP : 5.6.12 (XAMPP 5.6.12)
- CKEditor : Version 4.6.2
CKEditor の設定
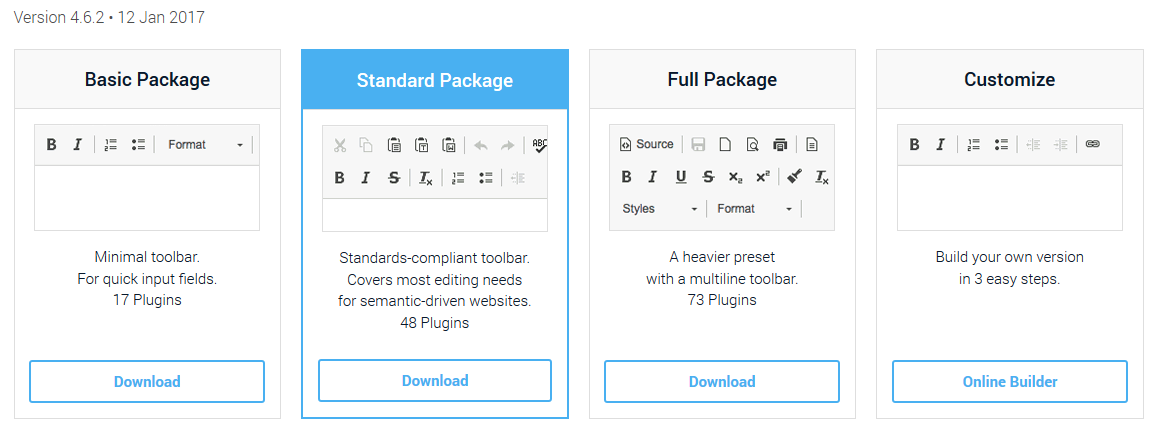
CKEditor の本体を、以下よりダウンロードします。
パッケージを選ぶ必要がありますが、今回は Standard Package を選択します。

ダウンロードした zip ファイル、をプロジェクトの直下に解凍します。
1root 2 ┗ ckeditor
CKEditor の確認
CKEditor が動くか確認するため、以下のような html ファイルを作成して確認します。
1 root 2 ┣ ckeditor 3+ ┗ index.html
index.html の中身は以下のように書いておきます。
index.html1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8"> 5<title>CKEditor</title> 6</head> 7<body> 8<textarea name="content" class="ckeditor"></textarea> 9<script src="ckeditor/ckeditor.js"></script> 10</body> 11</html>
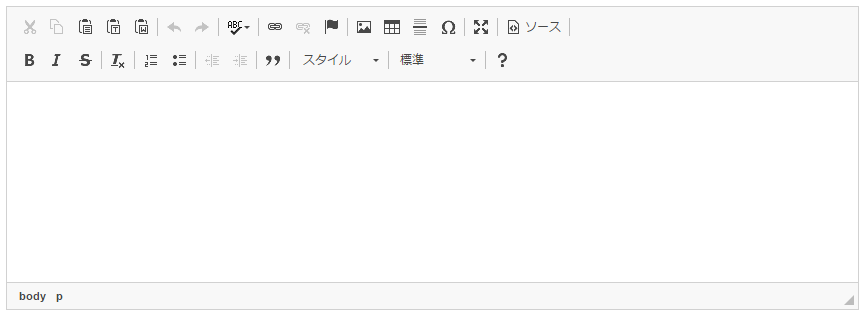
ブラウザを開いて、以下のようにエディタが表示されていれば成功です。

画像の挿入
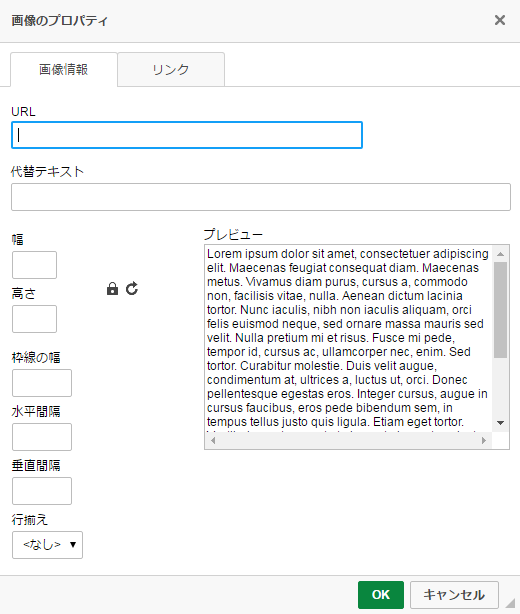
この状態で画像の挿入を選択しても、以下の画像のようにファイルのアップロード機能がないため、画像が追加できません。そのため KCFinder を使用し、アップロード機能を追加する必要があります。

KCFinder の設定
KCFinder を設定していきます。
KCFinder のインストール
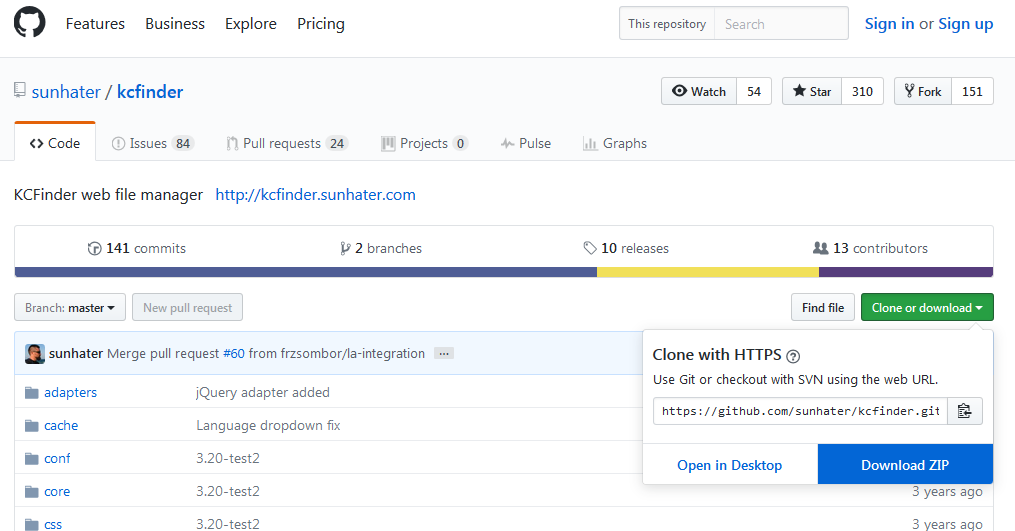
GitHub の KCFinder のページを開きます。
右の Clone or download から Download ZIP を選択してダウンロードします。

ダウンロードした zip ファイルをプロジェクトの直下に解凍し、フォルダ名を kcfinder に変更しておきます。
1 root 2 ┣ ckeditor 3+ ┣ kcfinder 4 ┗ index.html
KCFinder の設定ファイルを編集する
/kcfinder/conf/config.php の以下の部分を編集します。
/kcfinder/conf/config.php1// 'disabled' => true, 2 'disabled' => false, 3 'uploadURL' => "upload", 4// 'uploadDir' => "", 5 'uploadDir' => realpath(dirname(__FILE__)) . "/../upload/",
基本的な設定は、以下のようになっています。
- disabled : 初期設定では KCFilder が無効になっているため false を設定します。
- uploadURL : ファイルアップロードのメインディレクトリへの URL パス。 上記の例では、パスは KCFinder のメインディレクトリからの相対パスです。
その他の例:- /kcfinder/upload - サイトルートからの相対パス
- ../upload - KCFinder の親ディレクトリにある
uploadディレクトリ - httр://yourdomain.com/upload - 絶対 URL パス
- uploadDir : KCFinder が uploadURL 設定で指定されたフォルダへのローカルファイルシステムパスを自動的に検出できない場合に使用されます。KCFinder がローカルファイルシステムのパスを自動的に取得できない場合は、この設定を変更する必要があります。
CKEditor の設定ファイルを編集する
次に CKEditor の設定ファイルを編集します。画像をアップロードするには ckeditor/config.js を開き以下の2行を追加し保存します。
ckeditor/config.js1CKEDITOR.editorConfig = function( config ) { 2 config.filebrowserImageBrowseUrl = '/kcfinder/browse.php?type=images'; 3 config.filebrowserImageUploadUrl = '/kcfinder/upload.php?type=images'; 4};
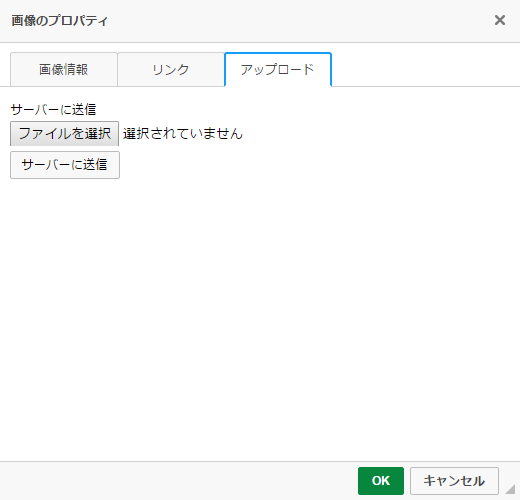
画像のアップロード
もう一度ブラウザからアクセスし画像の挿入を選択するとアップロードタグが追加され画像がアップロードできるようになります。

ファイルのアップロード設定
CKEditor のリンクでファイルをアップロードできるようにするには ckeditor/config.js を開き以下の2行を追加し保存します。
ckeditor/config.js1CKEDITOR.editorConfig = function( config ) { 2 config.filebrowserBrowseUrl = '/kcfinder/browse.php?type=files'; 3 config.filebrowserUploadUrl = '/kcfinder/upload.php?type=files'; 4};